Code Editor
With our online code editor, you can edit code and view the result in your browser

Try Frontend Editor (HTML/CSS/JS)
Try Backend Editor (Python/PHP/Java..)
Frontend Code Editor
With MDS online code editor, you can edit HTML, CSS and JavaScript code, and view the result in your browser.
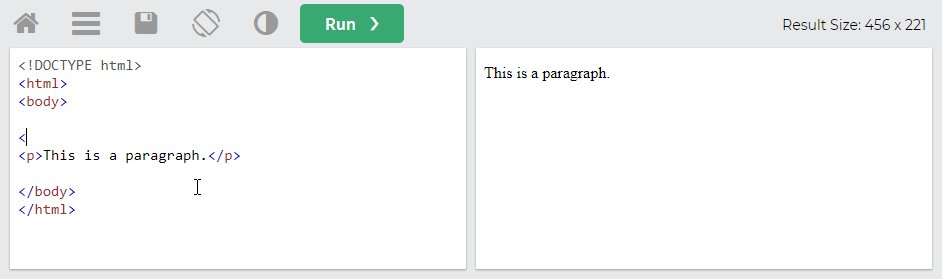
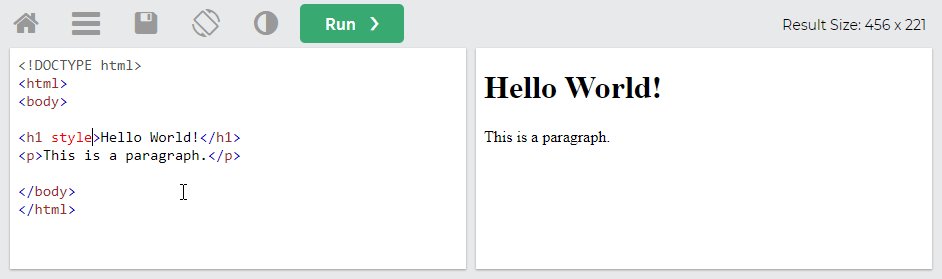
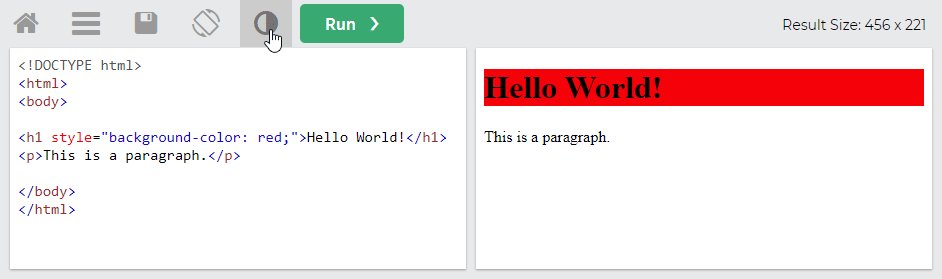
The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window.
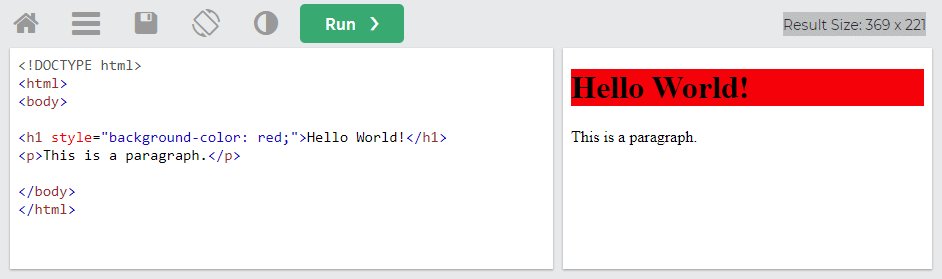
You can control the size of a window with the bar in between the windows (draggable gutter).
The icons are explained in the table below:
| Icon | Description |
|---|---|
| Go to www.mdssup.ma | |
| Menu button for more options | |
| Save your code (and share it with others) | |
| Change orientation (horizontally or vertically) | |
| Change color theme (dark or light) |
Learn to Code
If you are new to coding, we suggest that you start with HTML, and move on to CSS and JavaScript:
HTML Tutorial CSS Tutorial JavaScript TutorialBackend Code Compiler
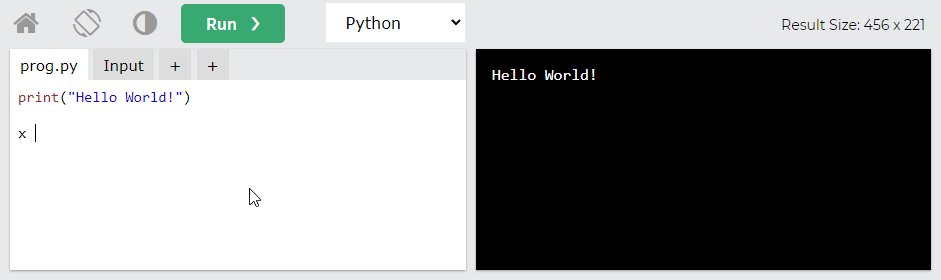
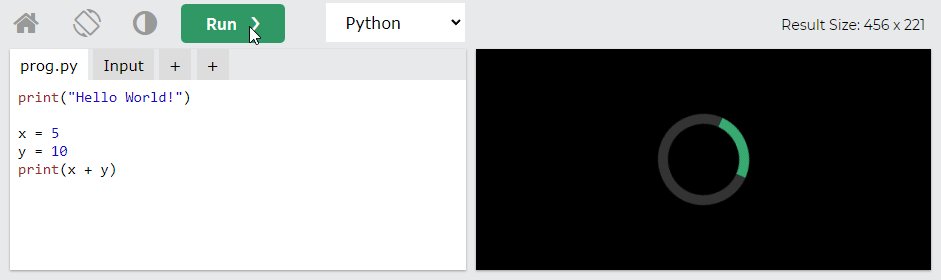
The backend code compiler allows you to edit Python, C#, C++, PHP, Node.js, Java, Bash, Clojure, Fortran, Go, Kotlin, Perl, R, Ruby, Scala, Swift, TypeScript, and VB.NET code, and view the result in your browser.
- prog.r
- Input
- +
- +
# We need this line of code to show graphs in our compiler
bitmap(file="out.png")
# Create a vector of pies
x <- c(10,20,30,40)
# Display the pie chart
pie(x)

Click on the "Try it Yourself" button to see how it works.
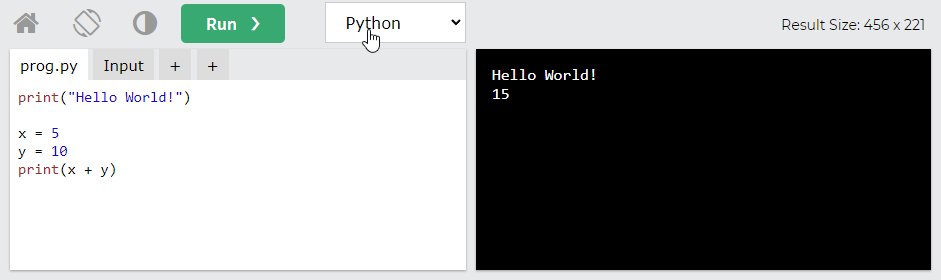
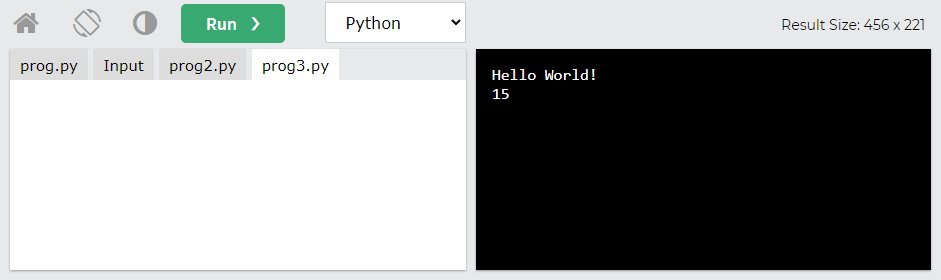
Code Compiler Explained
The Dropdown list to the right of the "Run" button allows you to change programming languages.
By selecting the "input" tab, you can add user input to use in the code.
The "+" tabs allows you to add additional files (for the same language you are currently running) to run.
Tip: You will find most of the topics above in our home page.